じゃみじゃみ.net はさくらインターネット(スタンダードプラン)でWordPressを使用しています。
今までWordPress2.8.4を使用していましたが、時代の流れに乗って2.9にアップデートしてみました。
(2.9からはMySQL 5以上が必要らしい)
その際に紆余曲折がありましたので紹介します。
(このサイトの文章・情報等に基づいて被ったいかなる被害についても、管理人は一切責任を負いかねます)
一連の流れは下記サイトを参考にさせていただきました。
すごく詳しくアップデートの方法が掲載されています。おすすめ。
■Bamboo Studio / さくらインターネットのレンタルサーバで WordPress 2.9 へアップグレードできない方へ
http://bamboostudio.tank.jp/archives/1692
流れは以下のような感じでした。
1. 旧データベース(MySQL 4.0)のエクスポート
2. 旧データベース(MySQL 4.0)の削除
3. 新データベース(MySQL 5.1)の新規作成
4. 新データベース(MySQL 5.1)へ旧データをインポート
5. wp-config.php ファイルの更新(一部 書き換え)
DBにはWPとMT両方のテーブルが存在しているので、インポートに若干時間がかかります。(2分ほど)
その他は問題なくMySQLのバージョンアップに成功し、WordPressのバージョンも管理画面から2.9.1にアップデートすることができました。
・・・かのように見えました。
父さん、事件です。
「~」(波ダッシュ?チルダ?)が「?」のような半角はてなに変わっています!
なんじゃこりゃー!
これが俗に言う「波ダッシュ問題」!?
Google先生に聞くと以下の方法がよいと言っています。
・エクスポートしたSQLファイルの「~」を「〜」に置換してインポート → 表面上は見えるようになったけども
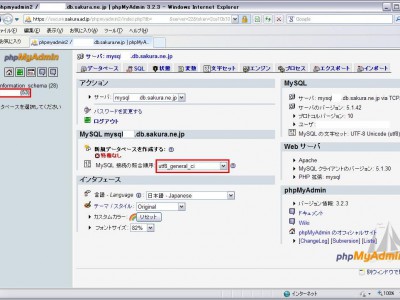
・MySQLAdminのメインページの「MySQL 接続の照合順序」を「utf8_general_ci」に変更してインポート
・・・どれもうまくいかねーよ!!orz
最終的に行った修正方法は以下の通りです。
(一旦DBの削除から始める)

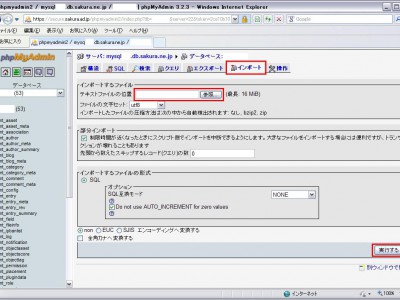
メインページで「MySQL接続の照合順序」が「utf8_general_ci」であることを確認。
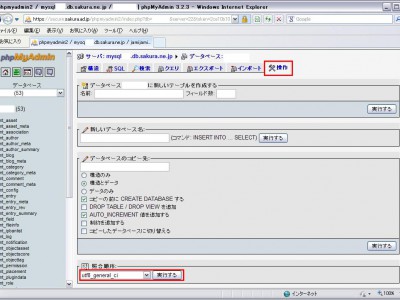
左メニューのDB名をクリックし、「操作」タブをクリックする。

最下部の「照合順序」を「utf8_general_ci」に変更し「実行する」をクリック。(元は「ujis_japanese_ci」)
「インポート」タブをクリックする。

「テキストファイルの位置」に事前にエクスポートしておいたSQLファイルを選択し、「実行する」をクリック。
(2分ほど待つ)
必要なら「wp-config.php」の設定等を変更し、ブラウザで確認。
「~」のまま表示されていればOK!
軽く終わるかと思ったのに!!
[さくらインターネット スタンダードプラン]WordPress2.9にアップデートするためにMySQLを4.0から5.1にアップデートする方法(波ダッシュ問題あり)
Category: PHP, Webサーバ, WordPress | Comment (0) | トラックバック (0)
本ブログ、じゃみじゃみ.net のTwitter自動投稿には「twitterfeed」を使用していたのですが、やけに反応が遅いし、feedしない時もあったので変え時だと思っていました。
いっそ自分で作るかとも思ったのですが、「Simple Tweet」なるものがあると教えていただき、試してみることにしました。
Simple Tweet
http://wordpress.org/extend/plugins/simple-tweet/
WordPressで投稿すると同時にTwitterに「ブログを更新したよ、投稿したよ」と伝えてくれるこのプラグイン。
すげぇ便利です。
なによりリアルタイムで投稿してくれるっていうのが今回、一番欲しかった機能なので満足しています。
【設定方法】
1.http://wordpress.org/extend/plugins/simple-tweet/ から「simple-tweet.1.2.0.zip」をダウンロード(2009/12/12 現在)
2.解凍したフォルダ「simple-tweet」を /wp-content/plugins にアップロード
3.WPにログイン
4.左メニュー[プラグイン]→[Simple Tweet]の「使用する」をクリックし、プラグインを有効化
5.左メニューに[Simple Tweet]が追加されているのでクリックして、以下のように設定変更
Twitter アカウント : あなたのTwitterアカウント
Twitter パスワード : あなたのTwitterアカウントパスワード
Twitter でつぶやく言葉 : Twitterに投げたい内容を入力
![[WordPress]記事投稿と同時にTwitterにfeedするプラグイン Simple Tweet 設定方法 [WordPress]記事投稿と同時にTwitterにfeedするプラグイン Simple Tweet 設定方法](http://blog.jamijami.net/wp-content/uploads/2009/12/simple_tweet-300x219.jpg)
6.実際に投稿してみてTwitterに反映されているか確認
1つ難点があったのでご紹介。
このプラグインは日付を過去のものにすると投稿しない仕様になっていました。
本ブログ、じゃみじゃみ.net は過去の日付で投稿することがほとんどなので、まったく反応がないことに四苦八苦してました。
プログラムを追っていくと、「simple-tweet.php」の438行目を修正することで、新規投稿でも編集でも過去の日付でも投稿時にはTwitterに投げることができるようになりますが、あとは個人判断にお任せということで。。。
修正前 : if ( empty($meta_val) && $post_time >= $this->options[‘activate’] ) {
修正後 : if ( empty($meta_val) ) {
Category: WordPress | Comment (0) | トラックバック (1)
食事処の記事が多いので、記事毎で地図が表示できたらいいなと思ってたのですが、ぴったりなプラグインがありました。
Lightweight Google Maps
http://wppluginsj.sourceforge.jp/lightweight-google-maps/
記事作成時に規定のカスタムフィールドに座標を入力することで、記事毎にGoogleMapを表示し、さらに固定ページにこれまでに入力した座標をまとめたGoogleMapも表示してくれます。
便利ですねぇ。
固定ページには、カテゴリの絞込み機能やキーワードタグ検索機能もあるのですごく実用的です。
【設定方法】
1. http://wppluginsj.sourceforge.jp/lightweight-google-maps/ からlw-google-maps140.tar.bz2をダウンロード
2. 解凍したフォルダ「lightweight-google-maps」を /wp-content/plugins にアップロード
3. GoogleMapを表示させたいページに以下のコードを追加(WordPressログイン→左メニュー[ページ]→[追加])
<div id=”gmap_menu”></div>
<div id=”google_maps”></div>
※<や>は半角に直してください
4. テンプレートを修正します。フッター、サイドバーもしくはページのいずれのテンプレートに
以下の記述がなければ追加する。あれば修正なし。
<?php wp_footer(); ?>
※<や>は半角に直してください
5. 左メニュー[プラグイン]から Lightweight Google Maps を使用
6. APIKeyがない場合は取得してくる(URLを入力すればOK)
http://code.google.com/intl/ja/apis/maps/signup.html
7. 左メニュー[設定]→[Google Maps]を選択し各項目に入力(以下は設定した値です)
あなたのGoogle Maps API キー
APIキー:APIKeyを入力(持ってない場合は6へ戻る)
固定ページ用地図
ページID:左メニュー[ページ]→[編集]から3で追加したページのIDを入力(http://yourdomain/wp-admin/page.php?action=edit&post=2 の一番最後の番号「2」を入力)
種類:地図
横幅:<空白>(デフォルト: ウィンドウサイズに追従)
縦幅:480px
最近の位置情報地図の拡大率:10
最近の位置情報マーカー表示数:100
場所指定地図の拡大率:13
各エントリー用地図
種類:地図
横幅:600px
縦幅:200px
拡大率:14
携帯用地図
横幅:128px
縦幅:80px
8. 左メニュー[投稿]→[新規追加]から本文・タイトルを入力し、カスタムフィールドの新規追加をクリックして「Lat_Long」と入力し、値に座標を入力する(例. 36.033651,136.211972)
9. 座標が分からない場合は住所から座標を表示してくれるようなサイトがいくつかあるので、そこで座標を取得する(例. http://www.geocoding.jp/)
10.記事を更新し、ブログ記事と指定した固定ページにGoogleMapと指定座標にポイントがあれば設定終了
Category: WordPress | Comment (0) | トラックバック (0)
Copyright © じゃみじゃみ.net. All rights reserved. Theme Provided By Web Resources